앞서 H태그에 대해서 알아보았다. 논리적인 글을 쓰려면 H태그를 이용하는 것이 좋은데 글자 크기가 다양해 보기가 좋지 않다면 티스토리 블로그에서는 HTML 편집 CSS를 이용해 글자 크기를 한 번에 조절할 수 있다. 동일한 방법으로 본문의 글자 크기를 조절할 수 있다.

H태그 글자크기 변경 방법
블로그 홈관리 > 스킨 편집 > HTML 편집으로 들어간다.

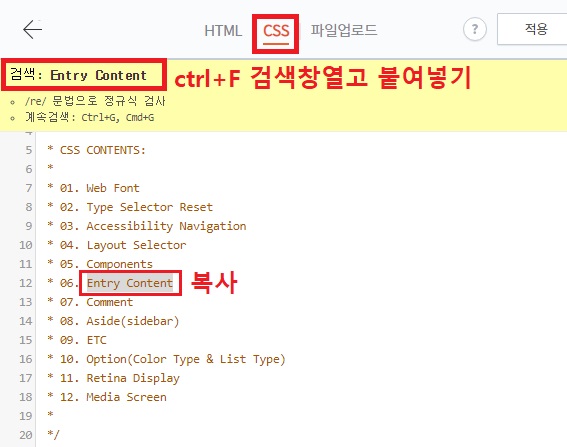
html 편집을 누르면 상단에 SCC 부분인 있는데 눌러 준다.

글 중에서 "Entry Content"를 찾아서 복사해주고 창을 한번 클릭해준다.
"ctrl + F" 눌러서 검색창을 열고 "Entry Content"를 입력하고 엔터를 친다.

스크롤을 내려서 Entry Content 부분을 찾아 준다.
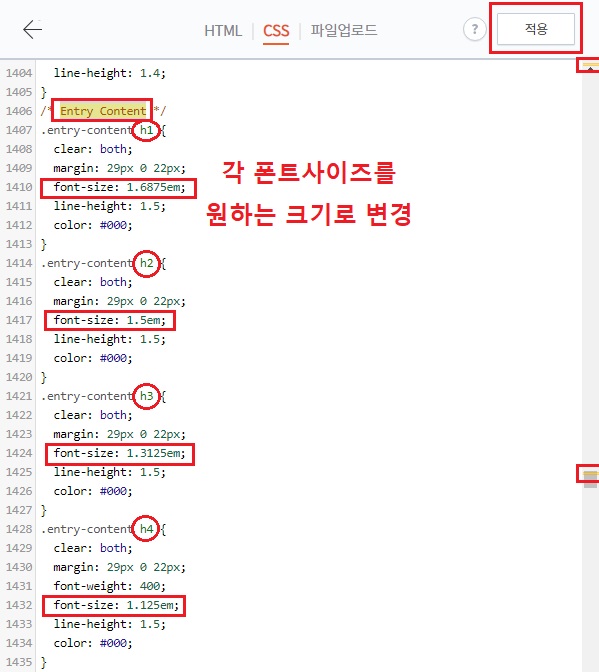
Entry Content 아래로 h1, h2, h3, h4를 확인할 수 있다.
여기 아래로 font-size 가 있고 여기 옆의 숫자가 글자의 크기이다.
원하는 크기로 조절해주고 적용을 눌러준다.
작성한 글을 열어서 글자 크기를 확인하면서 크기를 조절해준다.
본문 글자크기 변경방법
위의 H태그 변경 방법과 동일하다.

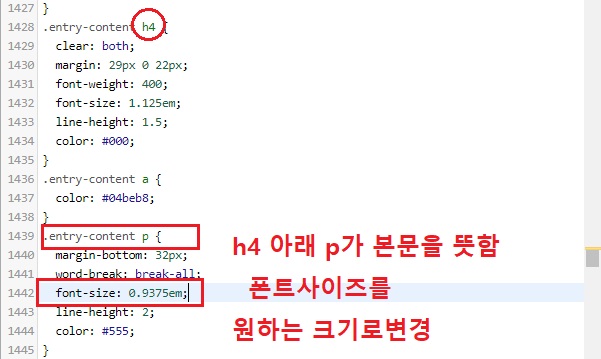
h4 태그 아래로 스크롤을 더 내리면 entry-content에 "p" 부분이 있는데 이곳의 하단 부분의 font-size 글자크기를 변경해주면 분문의 기본 글자 크기가 변경이 된다.
변경 후 저장을 하고 적용 후 작성된 페이지를 확인해가면서 원하는 크기로 변경해 주면 된다.
이상으로 티스토리 블로그의 html 편집 기능인 css를 이용하여 글 자 크기를 조절하는 방법을 알아보았다. 블로그의 주요 대상이 저연령대 이면 글씨가 작아도 괜찮지만 주요 타깃이 나이가 많은 연령대라면 기본 폰트 사이즈를 크게 하는 것도 페이지에 오래 머무를 수 있는 방법이 될 수 있다. 디자인 면으로 더 개인적인 취향을 반영할 수 있으니 관심이 있으면 변경해보는 것도 좋을 것 같다.
'티스토리로 부업하기' 카테고리의 다른 글
| 구글 애드센스 승인 후 사이트 추가 승인 신청 (0) | 2021.11.24 |
|---|---|
| 구글 애드센스 승인 후기 팁 (2) | 2021.11.23 |
| 구글 최적화 seo 글쓰기 - H태그 (1) | 2021.11.18 |
| 구글 최적화 seo 글쓰기 - 디스크립션 description (0) | 2021.11.17 |
| 구글 최적화 SEO 글쓰기 - 티스토리 alt 태그 입력 방법 (0) | 2021.11.16 |




댓글